Создание нашего первого React приложения.
Всем привет. Это вводная статья по работе с библиотекой React.js. Для того что бы начать писать свой проект нужно подготовить соотвествующие окружение. Есть несколько способов сделать это.
1. Скачать отдельно библиотеку react и react-dom а также транспиллер babel для es6 с репозитория на githube
2. Воспользоваться create-react-app
Я всем рекомендую использовать второй способ, который в разы увеличивает скорость создания начального окружения.
Для этого нам нужно будет сделать следующее:
1. Установить Node js (если он у вас уже не стоит)
2. Установить create-react-app с помощью npm
npm install -g create-react-app
Вот и все. Когда мы глобально установили пакет, можно быстро начать им пользоваться. Приступим же.
С помощью терминала что бы создать новый проект, нужно ввести следующую команду:
create-react-app my-app
Где my-app это то как будет называться проект и имя папки в которой он будет создан.
Далее нужно зайти в папку с проектом
cd my-app/ и ввести следующую команду npm start либо yarn start
У нас запуститься скрипт который автоматически развернет по адресу http://localhost:3000/ наш уже готовый для первоначальной работы проект.
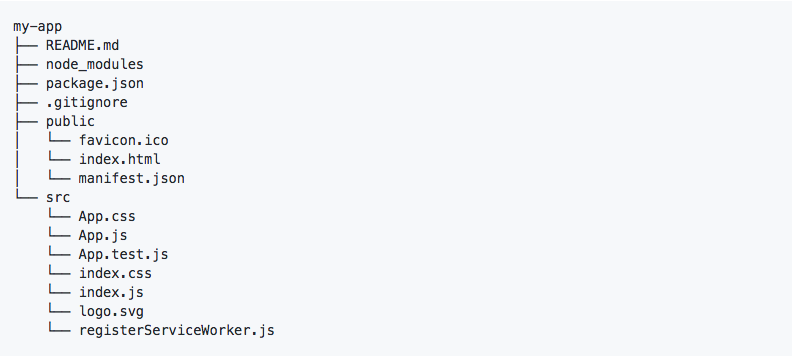
Структура проекта
my-app

В проекте у нас есть несколько основных папок на которых стоит обратить внимание
public/ — тут находится сам корень проекта c файлом index.html
src/ — тут будут лежать все необходимые для работы скрипты, место где будет проходить основная работа с React.js
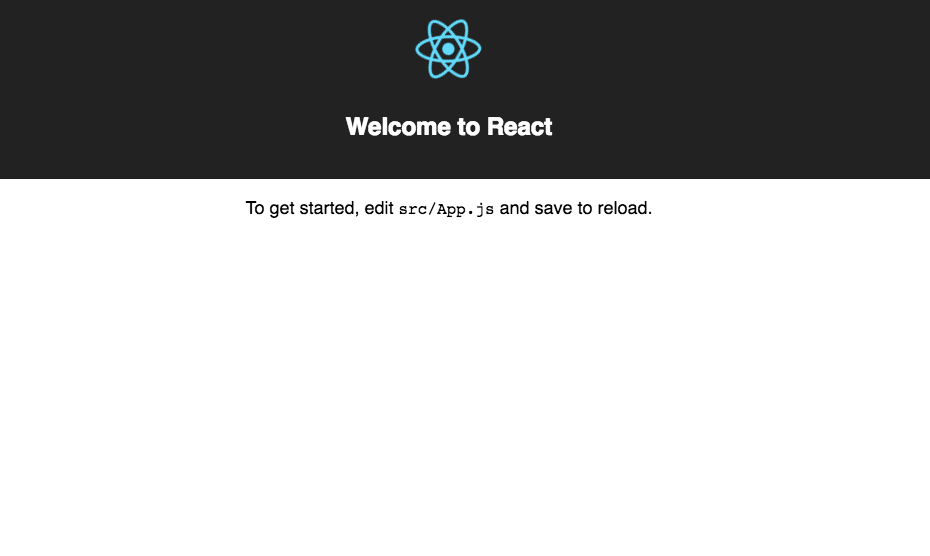
Когда проект будет развернут в браузере мы увидем наш первый компонент

Давайти перейдем в корень проекта.
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
В начале мы импоритурем все нуные нам бибилиоеткаи из node_modules
На страке
ReactDOM.render(
Мы добовляем ReactDOM обект и с помошь метода render выводим нашь первый компонент
Компонент
Давайти теперь посмотрим на сам компонент. Для этого откроим следующий файл src/App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Welcome to React</h2>
</div>
<p className="App-intro">
To get started, edit src/App.js and save to reload.
</p>
</div>
);
}
}
export default App;
С первого взяляда мы видим просто html c какие то фигурными скобками и не стандартным атребутом className.
Данная разметка называетм JSX и была специально разработана для более простого описание компонентво на React.js
Ей мы и будем пользоваться.
Давайти немного изменим наш копменент и выведим классическую запись Hello World из него.
Вот что у нас должно получиться:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
Hello World
</div>
);
}
}
export default App;
В рузультате мы создадим наш первый компонент который будет выводить на экра надпись Hello World.
Каждый div в методе рендер по терминалогии самого реакта называется элементом. Все внутренние элементы комопнента должны возвращаться в едином враппере. Это сделано для того что бы реакт мог накинуть на компонент свой обьект ReactDOM для дальнейшей работы с ним.
Заключение
Сегодня мы написали наш первый компонент на V библиотеке React.js Разобрали что такое JSX, особенности вывода элементов компонента путем оборачивания их в родительский элемент.







Комментарии: