Всем привет. С вами Corvax. Небольшой пример для веб дизайнеров и верстальщиков, как с помощью CSS можно легко реализовать прозрачный текст и подчеркнуть его небольшой тенью получив в итоге текст с эффектом размытия.
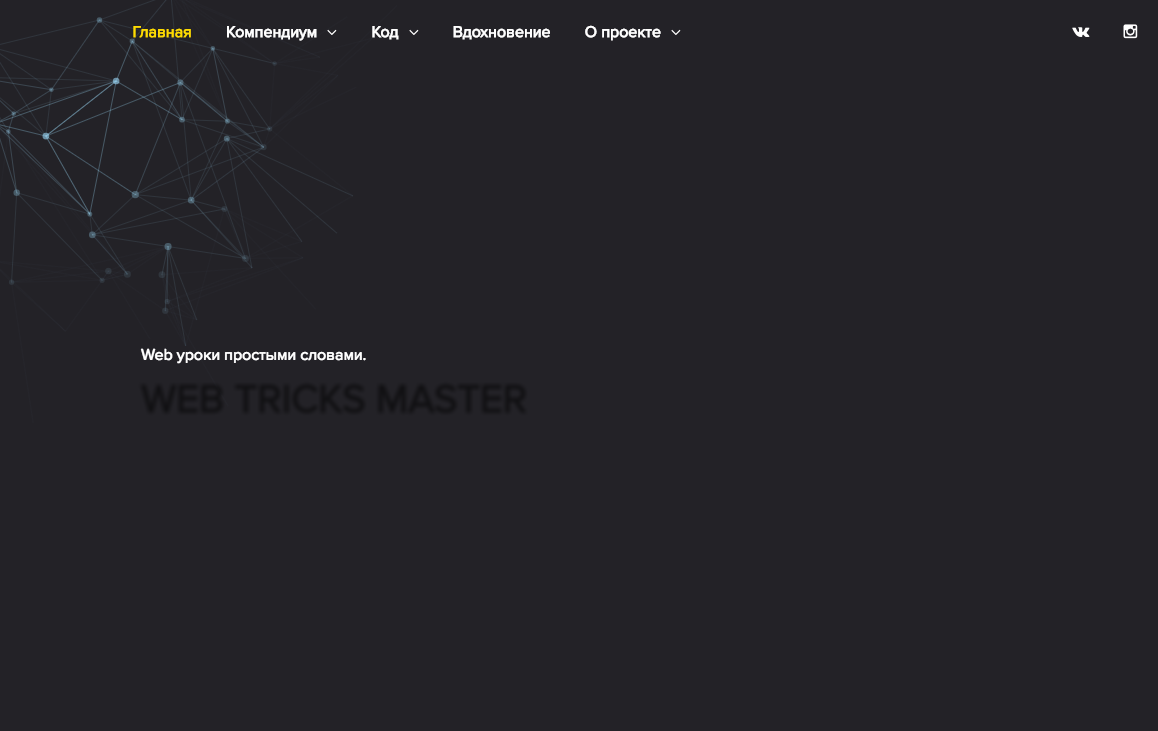
Пример что у нас получится в итоге:

Стили
.myClass {
color: transparent;
text-shadow: 0 0 5px rgba(0,0,0,0.5);
}
Вот и все. Надеюсь что данный материал был вам полезен.





Комментарии: