Всем привет. С вами Corvax. Сегодня я вам покажу как легко можно создать совой слайдер галереи фотографий на чистом javascript. Приступим.
Видео на эту тему.
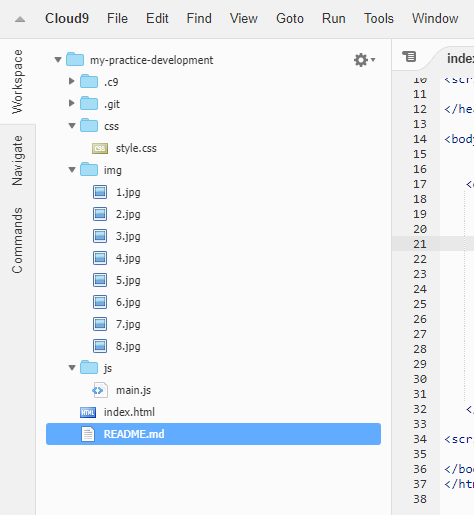
В начале нам нужно будет создать структуру проекта. Вот пример:

Верстка HTML
В файле index.html нужно сверстать следующую структуру.
<div id="gallery">
<div class="photo">
<img src="img/1.jpg" class="shown"></img>
<img src="img/2.jpg"></img>
</div>
<div class="tabs">
<input type="button" class="prev" value="Назад">
<input type="button" class="next" value="Вперед">
</div>
</div>
Стили CSS
#gallery{
width: 400px;
text-align: center;
margin: 0 auto;
}
.photo{
position: relative;
height: 300px;
}
.photo img{
width: 100%;
position: absolute;
opacity: 0;
left: 0;
transition: opacity 1s;
}
.photo img.shown{
opacity: 1;
}
.tabs{
text-align: center;
padding-top: 20px;
}
Основной момент на который тут стоит обратить внимание это то что мы по умолчанию делаем все картинки прозрачными (opacity: 0). И на класс shown добовляем свойство opacity: 1.
Добавляем JS
var btn_prev = document.querySelector('.tabs .prev'),
btn_next = document.querySelector('.tabs .next');
var images = document.querySelectorAll('.photo img');
var i = 0;
btn_prev.onclick = function(){
images[i].className = "";
i = i - 1;
if( i < 0){
i = images.length - 1;
}
images[i].className = "shown";
};
btn_next.onclick = function(){
images[i].className = "";
i = i + 1; //i++
if( i >= images.length){
i = 0;
}
images[i].className = "shown";
};
Тут находится самая интересная часть. В начале мы инициализируем две кнопки на которые будем вешать события клика и набор фотографий (btn_prev, btn_next, images). После инициализации мы накидываем событие onclick на кнопки которые будут листать наш слайдер.
images[i].className = «»; тут мы убираем по клику класс shown со всех картинок.
i ++ (—) здесь мы будем при каждом клике менять индификатор слайда
if( i > = images.length ){ i = 0; } (условие по клику на кнопку «вперед») это условие нам нужно что бы проверить когда будет выбран последний слайд. Если мы выбрали слайд который больше последнего то мы будем индификатору присваивать 0 (что автоматически поставит нас в начало набора).
if( i < 0){ i = images.length — 1; } (условие по клику на кнопку «назад») здесь если индификатор картники меньше 0 то индификатор будет равен последнему слайду -1 (т.к. массив у нас начинается с 0)
images[i].className = «shown»; тут мы добавляем класс shown на текущий активный слайд.
Заключение
Сегодня мы сделали собственный слайдер на нативном JS. Тут вы можете получить исходных код. С вами был Corvax. Удачи в разработке!
Подписывайтесь на наш канал в Telegram и на YouTube для получения самой последней и актуальной информации.







К примеру, вы хотите показать фотографии какого-либо курорта, события или товара в слайд шоу, а на сайте уже есть галерея в другом месте. В таком случае можно использовать слайд шоу. Более общий случай, но аккуратный слайдер не должен вызвать каких-то проблем или сильно повлиять на функциональность сайта. Пока слайдер остается лишь дополнением, которое можно в любой момент убрать, и не критичен в конструкции сайта, его можно использовать.
Добрый день!!! Я знаю, что
это не касается темы, но
мне любопытно, не можете ли вы подсказать,
как найти плагин captcha для комментариев моего портала?
Я использую ту же платформу
для своего онлайн ресурса, что и
вы, однако испытываю некоторые сложности…
Благодарствую)