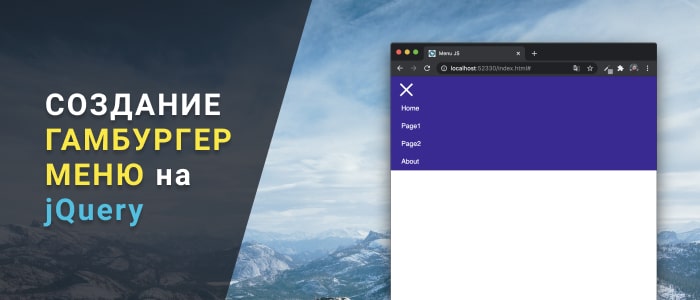
Доброго времени суток, друзья. Сегодня хочу продолжить тему мобильных меню и предложить вам сделать тоже меню, но только используя jQuery. Поехали.
Подробное видео на эту тему.
Создание HTML макета
<nav>
<div class="wrapper">
<div class="menuToggle icon">
<div class="hamburger"></div>
</div>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Page1</a></li>
<li><a href="#">Page2</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
</nav>
<section>
<div class="wrapper">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deleniti facere quia tempore aliquid, modi numquam voluptates quibusdam odit cum magni, distinctio sit inventore nisi cupiditate quidem ducimus dolores voluptate consectetur.
</div>
</section>
Добавление основных CSS стилей
html, body, section {
color: #222;
font-size: 1em;
line-height: 1.4;
height: 100%;
}
nav{
background: #3e2597;
padding: 0;
margin: 0;
}
.menu{
list-style-type: none;
padding: 0;
margin: 0;
}
.menu li{
display: inline-block;
}
.menu li a{
display: block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
.wrapper{
max-width: 1024px;
padding: 10px;
margin: 0px auto;
}
.menuToggle{
color: #fff;
padding: 10px 15px;
cursor: pointer;
display: none;
}
@media( max-width: 640px){
.menuToggle{
display: block;
}
.menu{
display: none;
position: absolute;
background: #3e2597;
width: 100%;
margin-left: -10px;
padding-left: 10px;
}
.menu li{
display: block;
}
}
.icon {
width: 25px;
height: 25px;
cursor: pointer;
}
.hamburger {
width: 40px;
height: 4px;
transform: translate(-50%, -50%);
background: #fff;
transition: 0.5s;
display: inline-block;
margin-left: 12px;
}
.hamburger:before,
.hamburger:after {
content: "";
width: 40px;
height: 4px;
position: absolute;
background: #fff;
transition: 0.5s;
}
.hamburger:before {
top: -16px;
}
.hamburger:after {
top: 16px;
}
.icon.active .hamburger {
background: rgba(0, 0, 0, 0);
}
.icon.active .hamburger:before {
top: 0;
transform: rotate(45deg);
}
.icon.active .hamburger:after {
top: 0;
transform: rotate(135deg);
}
Добавление JS
После того как мы сверстали само меню нам понадобиртся подключить JS файл и приступить к самому интересному.
$(document).ready(function() {
$(".menuToggle").click(function() {
$(this).toggleClass("active");
$('.menu').slideToggle(300, function(){
if($(this).css('display') === "none"){
$(this).removeAttr('style');
}
});
});
});
Давайте подробнее рассмотрим что тут написна. В начале мы вешаем собитые .on по клику на самоу кнопку «Меню». В нутри этого события мы добовляем на $(«.menu») выподающее меню функцию slideToggle() которая будет производить плавное открытие и закрытие выподающего меню.
Есть небольшая проблема которая у нас возникнет при переходе версий сайта и нажитие на кнопку «Меню», а именно будет скрываться блок с самими пунктами меню т.к. по умолчанию функция slideToggle() при закрытие добавляет атребут «display: none». Что бы исправить этот баг нужно вызвать колбэк(функция которая будет вызыватся после отработки основной функции) для функции slideToggle() . В нутри колбека мы пишем условие. Если у нас атрибу в блоке меню равен «display: none» тогда мы удаляем этрибут «style».
Заключение
Вот так отчень просто и быстро мы создали адаптивно меню «гамбургер» которое вы можете лекго использовать в смоих проектах. Тут вы можете скачать исходники. С вами был Corvax. Да новых встреч!
Подписывайтесь на наш канал в Telegram и на YouTube для получения самой последней и актуальной информации.







Комментарии: